Kubernetes 환경에서 Image Render Plugin을 설치하여 Alert을 이미지와 함께 이쁘게 던지고 싶은데,
한글화된 자료가 없어서 좀 힘들었습니다.
공식자료들을 살펴보면 아래와 같은 value.yaml을 설정하면 가능하나,
실제로 적용했을 경우 알 수 없는 플러그인이라는 에러가 발생합니다.
plugins:
- grafana-image-renderer
돌아돌아 살피던 중 방법을 알아냈는데 순서는 아래와 같습니다.
Grafana DashBoard Alert 세팅 -> Alert 발생 -> S3에 해당 이미지 업로드 -> Slack에 Alert 전달
따라서 먼저 S3에 관한 세팅해보도록 하겠습니다.
먼저 Grafana에서 사용할 수 있는 IAM 계정을 만들어줍니다.
저는 grafana-images-user라는 이름으로 만들고, 적용할 Policy는 아래와 같습니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:ListBucket"
],
"Resource": [
"arn:aws:s3:::grafana-alert-images"
]
},
{
"Effect": "Allow",
"Action": [
"s3:PutObject",
"s3:PutObjectAcl",
"s3:GetObject",
"s3:DeleteObject"
],
"Resource": [
"arn:aws:s3:::grafana-alert-images/*"
]
}
]
}
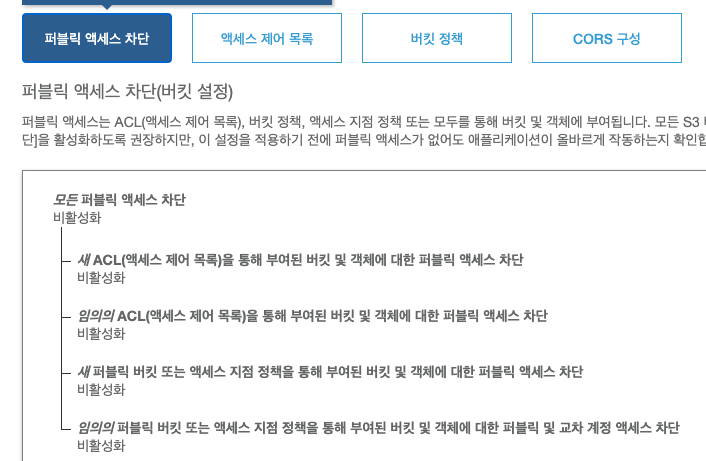
이제 버킷을 grafana-alert-images라는 이름으로 만든 후, S3 퍼블릭 엑세스를 열어줍니다.

버킷 정책은 아래와 같습니다.
{
"Version": "2012-10-17",
"Id": "Policy1593677282668",
"Statement": [
{
"Sid": "Stmt1593677280231",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::{account_number}:user/grafana-images-user"
},
"Action": "s3:*",
"Resource": "arn:aws:s3:::grafana-alert-images"
}
]
}
AWS에서 설정은 모두 끝났습니다.
이제 Helm으로 Grafana를 설치할 때, Values.yaml에 아래와 같이 작성해주세요.
env:
GF_RENDERING_SERVER_URL: http://localhost:8081/render
GF_RENDERING_CALLBACK_URL: http://localhost:3000/
GF_EXTERNAL_IMAGE_STORAGE_PROVIDER: s3
GF_EXTERNAL_IMAGE_STORAGE_S3_BUCKET: grafana-alert-images
GF_EXTERNAL_IMAGE_STORAGE_S3_REGION: ap-northeast-2
GF_EXTERNAL_IMAGE_STORAGE_S3_ACCESS_KEY: {access_key}
GF_EXTERNAL_IMAGE_STORAGE_S3_SECRET_KEY: {secret_key}
이후 아래 명령어를 수행 해줍시다.
helm install -f ./values.yaml -n grafana grafana stable/grafana
helm upgrade -f ./values.yaml -n grafana grafana stable/grafana
정상적으로 올라왔다면, 그라파나 Alert 세팅을 해보도록 하겠습니다.

Slack App에서 사용하고자 하는 채널에 맞게 Incoming Hook을 만드시고 해당 내역을 작성해 주시면 됩니다.
URL은 Incoming Hook URL / Recipient에는 #채널이름을 적어주시면 됩니다.
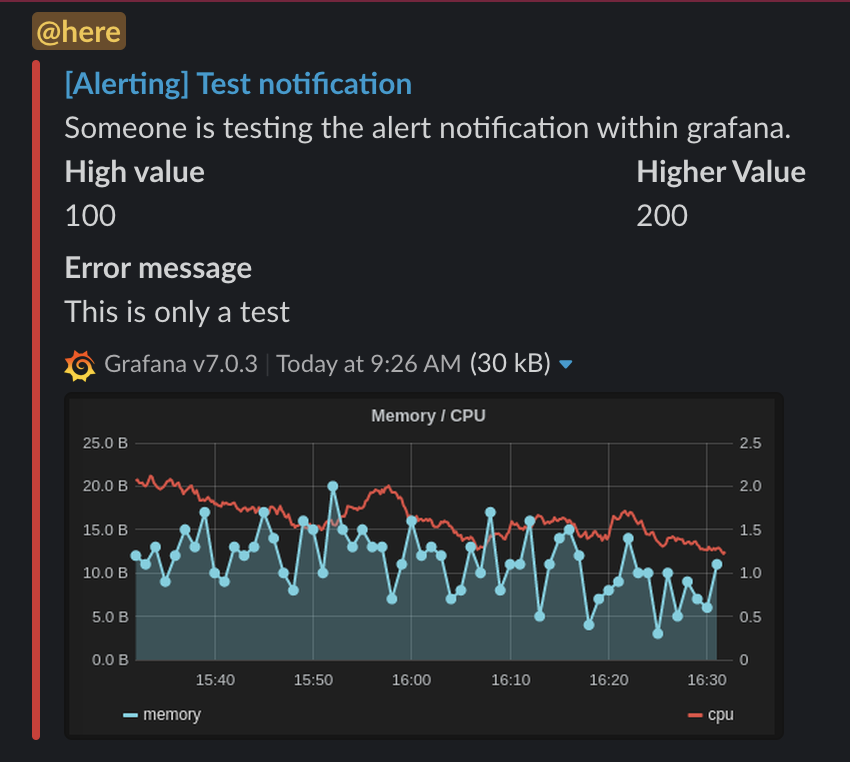
그러고 테스트를 해보면 아래와 같은 이미지를 보실 수 있습니다.

그리고 Alert을 위해 구성한 대시보드 혹은 대시보드에서 아래와 같이 얼럿을 설정해주시면 됩니다.

그러면 실제 사용률이 넘었을 경우 아래와 같은 내역을 보실 수 있습니다.

슬랙에 대한 구체적인 설정은 다른 슬랙 세팅에 많이 나와있으니, 참고하시면 될 것 같습니다.
'EKS > Prometheus & Grafana' 카테고리의 다른 글
| Grafana - EKS Custom DashBoard 구성하기 (0) | 2020.07.25 |
|---|---|
| Prometheus - EFS Provisioner / PVC 연동 (0) | 2020.07.25 |
| EKS Mornitoring - 2. AlertManager 세팅 (0) | 2020.02.10 |
| EKS Mornitoring - 1. Prometheus & Grafana 세팅 (0) | 2020.02.06 |